The Data-Driven Community Meetup holds monthly webinars on business analytics and big data. Webinars are held on the second Wednesday of the month at noon (12:00 PM) central time via Zoom Webinars and will cover topics related to enterprise data management. Our goal with each webinar is to provide meaningful insights and actionable takeaways to simplify analytics so you can make better decisions.
We cover topics such as data strategy, data management, data warehousing, BI modernization, embedded analytics, and cloud migration and strategy. Learn how to build reporting solutions that drive your business demand based on your needs.
About the Topic
This webinar explored two trending topics on Tableau Public: how to select the most effective chart or graph for your data and how to build it.
Understanding the correct visualization is essential for uncovering actionable insights from your analysis, but knowing which one best suits your needs can be challenging. Lauren and Stuart covered the decision-making process of chart selection and demonstrated step-by-step how to construct these visualizations in Tableau.
This article includes a recording, transcript, and written overview of the presentation on Mastering Chart Selection: How to Choose and Build the Right Tableau Visuals.
Presentation Video
Summarized Presentation
In the meetup, Lauren Cristaldi and Stuart Tinsley explored the intricate process of selecting and building compelling visualizations in Tableau.
Chart selection is one of the most challenging aspects of creating dashboards, as it requires understanding the data and the audience’s needs. Lauren introduced a structured approach to choosing the proper visualization by categorizing chart types into four primary analytical groups. These groups—comparison, relationship, composition, and distribution—were the backbone of her presentation.
Lauren also showcased a customized chart catalog inspired by similar resources on Tableau Public, which categorized visualizations to streamline chart selection.
Session Outline
- How to Choose the Right Chart in Tableau
- What Chart Options Are Available in Tableau
- Live Chart Building and Tableau Features
- Conclusion
How to Choose the Right Chart in Tableau
The first step in selecting the right chart is to ask the right questions. These questions should align with the business or client’s goals, such as determining how sales perform over time or identifying top-performing categories. With the question in mind, the next step is to identify which of the four analytical groups the visualization falls into comparison, relationship, composition, or distribution.
Each group serves a distinct purpose. For example, comparison charts are ideal for evaluating differences and similarities between variables, while relationship charts explore how metrics influence one another. Composition charts help assess parts of a whole, and distribution charts analyze data spread and identify outliers. The chart type must align with the analytical need to avoid misinterpretation or unnecessary complexity.
What Chart Options Are Available in Tableau
Comparison Charts
Comparison charts were the first category explored. Line charts are handy for showing trends over time. Lauren demonstrated how to create a line chart in Tableau by dragging order dates onto columns and sales onto rows. Markers could be added to emphasize key points and how to use color to differentiate years. To highlight specific years, Lauren showed how to gray out other lines while keeping the focus on the current year.
Bar charts were another focus within the comparison category. Vertical bar charts are well-suited for showing trends or breakdowns, and these discrete axes could improve readability. Horizontal bar charts, on the other hand, work best for comparing multiple categories. When labels are displayed on bars, axes can often be removed to save dashboard space.
Heat maps are valuable for multi-metric comparisons. To create a heat map, you can place segments as rows and multiple measures, such as sales and discounts, as columns. Using separate legends when shading multiple metrics will help avoid confusion.
Relationship Charts
Relationship charts help visualize how different metrics influence one another. Scatter plots are a primary tool for this purpose, and Lauren walked through their creation by plotting sales and profit on axes. She enhanced the scatter plot by adding size and color dimensions to represent additional metrics, such as subcategories. Using Tableau’s analytics tab, Lauren added average lines and shaded regions to the scatter plot, making it easier to identify below-average values.
Heat maps were also revisited in the context of relationship charts, with Lauren using them to visualize quarter-over-quarter performance. She demonstrated how shading could highlight periods of stronger performance and explained how animations could be added to scatter plots or bubble charts to show changes over time.
Composition Charts
The discussion then moved to composition charts, which analyze parts of a whole. Donut charts are a cleaner alternative to pie charts, particularly when visualizing data with only two or three slices. She demonstrated how to create a donut chart in Tableau using dual axes: one axis for the chart and another to mimic the background, creating the characteristic “hole” in the middle. Key metrics, such as total sales, were placed in the center to emphasize the most essential information.
Stacked bar charts are particularly effective for comparing performance across segments, such as sales by category. Area charts, meanwhile, provide an intuitive way to observe trends over time.
Distribution Charts
For distribution analysis, Lauren demonstrated histograms and scatter plots. Histograms are particularly useful for visualizing data distribution across bins. She showed how to create bins for-profit and adjust their sizes dynamically using Tableau parameters.
Scatter plots were used again to identify outliers in granular data. Lauren explained how scatter plots could reveal patterns and anomalies, such as unusually high or low-profit margins for specific products.
Geographic Charts
Lauren concluded her exploration of chart types with geographic visualizations. Bubble maps are a popular choice for representing sales performance at the city level, with bubble size indicating the number of orders. Adding a categorical color layer could highlight customer segments, providing an additional dimension to the analysis. Filled maps display state-level data, with color gradients indicating sales volume.
Maintaining proper geographic hierarchies, such as including country details, is essential to avoid Tableau errors. Using contrasting colors in geographic charts help you ensure that categories are easily distinguishable.
Live Chart Building and Tableau Features
Lauren provided step-by-step demonstrations for building these charts. She showed how to use Tableau’s “Show Me” panel as a starting point while encouraging participants to refine charts manually for greater control. Interactive features such as Dynamic Zone Visibility and dashboard actions were also highlighted, demonstrating how they could make dashboards more engaging.
Lauren shared valuable formatting tips, such as removing unnecessary axes and gridlines to declutter dashboards. She also demonstrated advanced techniques like using calculated fields to highlight specific years, adding animations to bubble charts, and incorporating parameter controls for user-driven adjustments.
Conclusion
Lauren wrapped up the session by summarizing the different types of visualizations and their use cases. She encouraged participants to experiment with Tableau’s features and suggested maintaining a cheat sheet of commonly used formulas for quick reference.
Transcript
>> STUART TINSLEY: Awesome. Welcome, everyone. Wednesday, November 13th. Another great session for our data-driven community. This is going to be on mastering the right chart selection. Lauren’s got some phenomenal content. Just a reminder, we do these sessions every middle of the month. We’ll have many more going into next year. If you have ideas and want to share different topic areas, we’d love to get your feedback and introduce that into future sessions. Otherwise, we’ll keep coming up with great content for you. Little bit about the agenda here. The biggest part of this is that Lauren is going to talk about choosing the right chart in Tableau. You’ll hear from me just a little bit, but Lauren is the main event today. At the end of the session, we’ll have a Q&A. If there are any questions, you can come off a mute. You can ask questions in the chat window if you want, whatever you prefer. This is an open meeting. If you’re not talking, if you could stay on mute– you do have the option to come off a mute if you want to ask your question verbally, or again, you can use the chat window and I’ll address those as we get going.
Then we’ll send out a recording and survey following today’s session. Every one of our sessions has been posted on our XeoMatrix YouTube channel, and I can put a link in the chat for that. Every single one of these is recorded. This will be a good one to be able to go back to, but just know that they’re all recorded and sent out, but also on our YouTube page. All right, today you’re going to hear from Lauren Cristaldi. She’s a senior consultant with XeoMatrix. She’s been in Tableau– how long have you been in Tableau, Lauren? I have seven years of data experience, but how long in Tableau? Is that right?
>> LAUREN CRISTALDI: Yes, I think maybe like six and a half years in Tableau.
>> STUART TINSLEY: Okay, that’s great. You love formatting and you love design. I think this session is going to be awesome, and I know how much time you put into it on picking the right chart selection. That’s another area of focus for you too, right?
>> LAUREN CRISTALDI: Yes, absolutely.
>> STUART TINSLEY: That is great.
>> LAUREN CRISTALDI: It can be the hardest part, honestly, trying to find the right chart.
>> STUART TINSLEY: Well, let’s get right to it. This is our topic area. I have two bullet points because Lauren is going to cover everything in a Tableau workbook, and she has a whole obvious theme that she’s going to cover. Today is going to be all about mastering the right chart selection. How and when do you choose the right chart in Tableau, and what options do you have? Lauren, it seems like in your presentation, from what I saw, you’re going to talk about a little bit of the science of when and where to pick the right chart, how to do that in Tableau, how you would create the chart that makes sense for the analytical scenario that you have. Did I miss anything on what you’re going to cover? Does that sound good?
>> LAUREN CRISTALDI: Yes. That sounds good.
>> STUART TINSLEY: Cool, all right. Live demo time. Again, if you have any questions throughout, put them in the chat window, come off of mute, and Lauren, you can take it away.
>> LAUREN CRISTALDI: Awesome, thank you. Can you see my screen? We good?
>> STUART TINSLEY: Yes, I can. We can.
>> LAUREN CRISTALDI: Is it the right?
>> STUART TINSLEY: Yes.
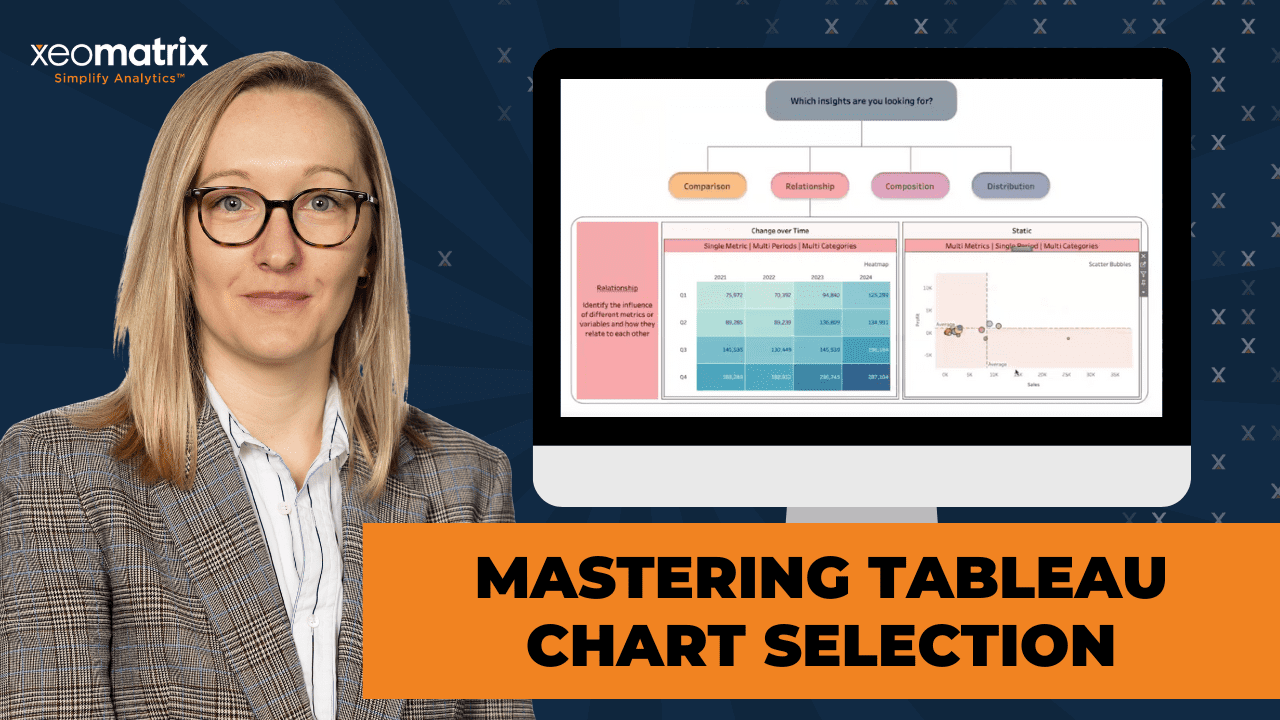
>> LAUREN CRISTALDI: Can you see the dashboard? Okay, sorry. I didn’t do the green around it like it normally does. Here I’ve created, and I’ve seen this on Tableau Public, and maybe you guys have too, a little bit, like different versions of this, but this kind of a consolidated form where you have a chart catalog and you can look through and see what kind of charts are popular right now. I decided to kind of boil it down into these four buckets, which are the four main analytical types and groups for charts. You ask the main question, which insights are you looking for? What are the questions that your business or your clients’ businesses are asking to be answered from their data?
I’ll just give an overview of all of these charts in the different buckets, and then I’ll start going through how to build these different charts. The first one is comparison, and it’s used to identify and compare differences and similarities for two or more variables or metrics. Now, a lot of these look very familiar, I’m sure. A lot you can do from the Show Me, and it’ll just generate based on the measures and dimensions that you select. The first one, we have these two sections in comparison that are change over time and static. Static would be like, I want to look at overall, not necessarily broken out by quarters or years or anything, just for this time period or for all of these years, what are my different metrics? Whereas the change over time, we have it broken by quarter.
The best way to do that, and really the easiest to read and get quick insights, would be to have these lines, and then you can see the difference between the years. The column bars or vertical bars do the same thing. It just depends. Maybe you have a lot of line charts already going on, you want to break it up and have it be more visually interesting or different, but these are both really good choices. Then the horizontal bars, I think this is a good option for when you have several different categories that you want to compare for a single metric or even multiple metrics, but the single metric with the different categories, it’s still keeping it very concise and clean, and you’re able to look and see, “Well, technology is performing the best out of these three in terms of sales.”
For multiple metrics and multiple categories, we have the heat map, which the heat map also applies to a couple of these other ones, but the difference is in how it’s laid out. Here, what we’re doing is we’re comparing three different metrics across three different categories, and we replace the color on these different boxes to show just for sales. Like each column is shaded differently so that you’re not getting like a comparison of quantity versus sales and profit, which we want to see the differences, but we wouldn’t want to compare those, and it would mess up our color scale. Any questions on comparison?
>> STUART TINSLEY: I think we’re good. Cool.
>> LAUREN CRISTALDI: Next is relationship. With the relationships, they’re similar to distribution, but these are better to use when you have a change over time. Basically what you’re doing is you’re identifying the influence of different metrics or variables and how they relate to each other. Here we have another heat map. I really like heat maps, and you’ll notice throughout this, I’m not going to show any tables, because to me, this is about not using tables, [chuckles] even though I know my first session was all about how to make better tables, but ideally, you wouldn’t have any tables.
We would have, for change over time with this heat map, it’s showing us here are the different quarters, here are the different years. If I’m asking, “Well, which quarters and years have performed the best?” Well, you can see all of them over time in this one snapshot. We can see based on the shading, and this is shading just on one metric, so just sales, we can see that it looks like Q4 performs the best year over year, and particularly Q4 of 2024 has been performing at the highest rate. Then over here, it’s kind of cool. We have our subcategories broken out by– it’s a static period.
Again, we have the change over time in static, and here we’re saying for this period, I think I had it filtered to the last two years, but you can do it by any static period. We’re saying we have three different measures, and I want to see how they all relate to each other. We have our sales, our profit, and then the size of these bubbles are actually the quantity. It’s cool if you do the average lines and then some shading, you can see all of the bubbles that are below average in terms of sales or below average in terms of profit or both, they fall into this sector. Up here, these are all of our top performers, and even some outliers, like the phones over here, they’re very high in profit and sales.
It makes sense with the quantity that they’re selling at and the price point. That’s another insight you can gain really quickly is just mousing over, seeing how they relate. Otherwise, it might be harder to pull all of those together. Any questions?
>> STUART TINSLEY: No, I would’ve called out too that in case you’re wondering how Lauren built this whole thing, you use Zone Visibility, right, Lauren?
>> LAUREN CRISTALDI: Oh yes. I used Zone Visibility, and then actually I’ll show this too. I used a dashboard action where you change a parameter. Dynamic Zone is built from the parameter. Then I have these different sheets, and each sheet just has the words that we have in these buckets. That’s a different value that matches with the integer parameter, so I just say like a max of three, and it matches the three that’s in this decision parameter. It changes the parameter every time we click on another button.
>> STUART TINSLEY: That’s really neat. I just wanted to call that out because it is pretty slick how this all came together.
>> LAUREN CRISTALDI: No,no. That was a good call out. Actually, I feel like I use Dynamic Zone so much now that it’s come out. I don’t know if anyone remembers what the original form of Dynamic Zone was, but it was a mess, and I’m very grateful for that update.
>> STUART TINSLEY: Keep going though. Sorry, didn’t mean to interrupt.
>> LAUREN CRISTALDI: Oh no, you’re good. The next would be the composition. This is we’re identifying parts of a whole or we’re breaking down parts of a whole. I know that pie charts are polarizing. I feel like a donut chart is the better version or the best version of a pie chart. What I would call out most though with the donuts is that, or any pie chart or type of pie chart, you want to stick to two to three slices. Any more than that, you’re starting to slice too much and then you’re taking away from a more meaningful insight into those percentages and breakdowns. I had a client the other day who they wanted to see demographic breakdown of education. They really only cared about one subset of a demographic population.
I was like, “Well, why don’t we group all of these other races together and ethnicities so that we can just see this ethnicity versus the whole instead of seeing all of them together and then it gets crazy.” That ended up working out really well. They were able to say like, “Oh, we know that this subset is achieving these educational marks instead of having to search for them in all those slices.” That’s my best tip for the donuts and pies. Right here we have it, I have it broken down and just saying like not profitable or profitable. You could say, in terms of a segment, it could be the– we just care about the consumer versus everything else.
You can even have multiple pies and just have them say those different groups or segments versus the whole. I like to put the label in there for the metric we care about most. If you care about the larger part of the pie in this case, if it’s profitable or not, then you put that in the center, but if you want the not profitable value, then you put that in the center. For breakdowns that we want to see, for multiple categories and just one measure, then– like this would be the percent of total sales, but I want to see based on category and segment. We have our segments here and now we can compare and say, just at a glance, “Technology is performing the best overall in the home office segment versus the other two,” but it looks like office supplies is doing the worst in home office, which is funny because you wouldn’t think that.
Looks like corporate, which actually that makes sense. When you have it broken out like this, then you can say, “Okay, yes, that makes sense why it’s broken out this way.” Then we have the change over time for composition too. I don’t use area charts that much, but I wanted to throw in one just in case. This is a really easy, you can get it from the Show Me. I just have it broken out by the different segments and year and quarter. Any question?
>> STUART TINSLEY: Well, we did have a question from Xavier. He asked, “This is on the relationship module.” He asked, “With the static chart shown, what kind of benefit have you seen with adding in a moving visual that takes into account a time series?”
>> XAVIER WILSON: When answering, it’s basically creating a story that shows the bubbles and how it moves over time so we can see which years are going in and out of the, I guess, above and below averages.
>> LAUREN CRISTALDI: Yes, that would be really cool. I actually did that for my Iron Viz submission. I had different top 10s over time and it moved and it was really cool. I enjoyed doing that because I don’t ever get to do animations. I wonder not to segue, but now I really want to do this. I think if we just add year, sometimes it’s finicky, but I think it’ll work.
>> STUART TINSLEY: The page’s optional?
>> LAUREN CRISTALDI: Oh, that’s cool. Oh, yes, you add the year or I just added order date and a defaulted tier, but we could make it quarters. Maybe that would be better. Oh, that was a good suggestion. Thank you. Yes, this is even better. Now we do have– it’s static because we’re not showing all of them at once, but you get the best of both worlds.
>> STUART TINSLEY: The pages, not often used.
>> LAUREN CRISTALDI: Yes, I wish that we used them more, the animation and pages.
>> STUART TINSLEY: That’s pretty cool.
>> LAUREN CRISTALDI: I’m going to save that. Thank you. Oh, distribution. We’re on the last one and then we’ll start building out our charts. For distribution, this is kind of related to relationship. How metrics and variables are distributed to find potential opportunities or threats. Well, most importantly, outliers. This is a very basic statistical way of analyzing data. It’s usually static. I think relationship, again, would be the better one to use for change over time. At least that’s what I’ve found and read. We have a scatter plot, again, and we could add the animation, actually, to the scatter plot here as well.
This one is more granular and it’s saying, “Here are the different products and which categories they’re in.” We can quickly determine, based on these product orders, which ones are above or below average in the greater population, and then here’s our crazy outlier, which looks even crazier [chuckles] in this view compared to the other one because we have it on such a detailed level. Over here, we have the– this is a histogram. It’s where we use bins and then the count of orders or occurrences. The bins are good because they help you group together different values so you can see this–
We normally have quantities that are ordered in a quantity of two. We have over 4,000 of those. Anything less, this must be like a partial quantity, or just one, it gets grouped into the zero then, and that’s far less if you have quantity of 10. This is getting down to the very granular, like raw level detail of this order on this day, for this product kind of a level, which is nice. This is actually something else that I used for my Iron Viz submission because I was doing Legos. I was looking at the number of pieces because there’s tons of Lego sets.
Well, I wanted to know, you have a minimum amount in a set and the maximum and all of these pieces are different for every set, basically for the most part. I want to see how they group together so I could find how many pieces are not necessarily on average, but in different bins, like what do our bins look like? That can be good to group values together to see overall how are things distributed. Finally, I had to add a map in because I love maps. We can even add more detail to this map, which is a good starting point would be, we have multiple categories. We have some geographic information, just a single metric, but it could be multiple metrics.
Right now, we’re focused on here’s the city, the state, the number of orders and the segment they fall into. If you mouse over just the state, we just have the total number of orders. At a glance, you can see the bubbles that are bigger have more orders, whereas the ones that are smaller have less orders. Depending on the color, and usually you’d have a legend up here, you can see which segment that they would fall into. It looks like the consumer segment makes up most of the orders since they have the largest bubbles and we’re seeing the most blue on the map. Any questions?
>> STUART TINSLEY: No questions that I see, Lauren.
>> LAUREN CRISTALDI: Cool. All right, we can start building out some of these then.
>> STUART TINSLEY: Lauren, real quick, maybe it’s good if we can recap, because I know I personally might still– I understand comparison, like the modules, but can you maybe at a high level, can we recap what comparison is, what relationship is, composition, distribution?
>> LAUREN CRISTALDI: Yes, absolutely.
>> STUART TINSLEY: To frame it.
>> LAUREN CRISTALDI: Comparison, I’m basically asking, how are my sales doing over time, or how compared to other quarters or years? Then how are my sales doing compared to different categories? Then how are my sales profit and quantity levels doing for different categories? Those are some of the questions you would ask for any kind of comparison. Then relationship. Relationship, I want to see in the case of over time, well, how does this quarter at a high level compare to every other quarter for every other year? On average, which quarter did the best, while still getting to see those values for that quarter?
Then for the other one, for scattered bubbles, I want to see the comparison of profit and sales in the same chart so that I can determine, well, which categories are performing the lowest or the highest based on if they have less than average profit or less than average sales or greater than average or above average profit or above average sales. Relating those two measures to each other. Then for your donuts and those stacked bars that are scaled, I want to see the different percentage breakdown of different parts of the whole pie based on what I’m asking.
I want to see, okay, out of all of our profits and sales, what percentage is our company actually profitable? It looks like 84%, pretty good for Superstores. Then what about the different segments? Maybe I need to pay attention more to home office because, for some reason, they are not selling very many office supplies. I should probably check into that. Then for the area, I’m just seeing a general trend over time of how the sales are doing for each quarter based on the year, and it looks like consumer had some spikes, but these other spikes in sales also correspond to one another. You can see this wave going together, which makes sense. Comparing those different parts of the whole, either scaled or not scaled to 100%.
The distribution, I just want to see how all of my values relate to one another. Whether they’re in bins and we can see the shape of this histogram and it can tell us, is it uneven or is it at a good curve? Where do most of our values fall? Then the scatterplot gives us, well, what outliers do I have? Maybe I need to check the data. Why is technology, the advanced copier so high? Or what about my lower ones? Why is this double-head printer so low? You can easily identify those outliers and make an action based on that insight. Same with the map. We can see which cities or markets are buying the most and which ones– maybe they have like medium bubbles and they’re like, “Oh, maybe that’s a good market to focus on next quarter. There might be some potential sales opportunities there.”
>> STUART TINSLEY: That’s really helpful, Lauren. I think it’s good to frame up the different areas. They didn’t immediately make sense to me.
>> LAUREN CRISTALDI: I had to read about it a lot because I do it all the time and I don’t think about like, “Oh, what is the science behind what I’m doing?” I’m just on autopilot sometimes.
>> STUART TINSLEY: Let’s build some stuff out. Let’s see how this is all made.
>> LAUREN CRISTALDI: We can start with the easy ones. Vertical bars. Go here. Now you can either go to Show Me and it’ll make all this for you. I do think it’s better to do it yourself sometimes, just so that you get that muscle memory. If we bring the order date onto columns, and I just had sales on the rows. We’ll change this to a bar, and now we have our bar. We could change the color. I have it as orange. We could change order date to just the quarter. That would be all the different quarters for all the years, or maybe we want it to be this to where we have the quarter and the year. This one, I usually like to make it discreet, just so they’re a little separated. I think it’s easier to read, but they’re both saying the same thing.
>> STUART TINSLEY: You covered two things I think are really important as well. When you bring out a time dimension, like date in this case, and you bring out a measure, it defaults to a line, and you can change the mark on your marks card, which I don’t know if that’s as widely known, which is really cool. You can change it to anything, really. Then you also used a continuous quarter. As you saw, the bars were close together and didn’t look almost harder to interpret. You kept it that same configuration, but made it back to discreet. That was a really nice tip, I think.
>> LAUREN CRISTALDI: No, yes.
>> STUART TINSLEY: I love that.
>> LAUREN CRISTALDI: I didn’t even think about this one. I was like, “Oh, Yes, that’s true.” I guess when I first started, I didn’t know that either. I’m like, “I don’t want these lines. What’s going on?”
>> STUART TINSLEY: Yes, exactly.
>> LAUREN CRISTALDI: Oh, and another part is, because we just have one measure, maybe we want to add a little more color. If we drag the sum of sales onto the color for the bars, now we can see every Q4 is shaded a little more, but especially 2024 Q4. It just makes it a little more visually interesting as well.
>> STUART TINSLEY: Yes, it’s good.
>> LAUREN CRISTALDI: Then next, we’re going to do our lines. I have that by year. Let’s double-check. We have our sales. You can just drag it into the middle there. Then we’re going to use order date again on columns. You can drag sales to rows. I like to make it entire view so I can see how it’s spread. Then we want the year of the order date actually on color. We’ll change the year and the columns of order date to a quarter. Make sure to choose the first one that’s quarter and not the second one. This will attach the year to it. In this case, we just want to see the lines are our years and then we can see how things are performing each quarter based on the year.
We could also change this to month and then it gets a little more funky, because there’s more points to plot. Another tip for lines, I like to add from color on the marks card. If you go to markers and you change it to these circles, then it’s identifying the points where it’s meeting, like September, October, November.
>> STUART TINSLEY: Lauren, I’ve also seen like where– let’s say you care about only one year. Let’s say it’s 2024 and you make that line stick out. You still have the other lines, but you make that maybe a different shade. How would you go about that? Because sometimes you can have lots of lines in the view and it’s like, “What line is what?” I really want the user to focus here, but also have the context of other years in there. How would you do that?
>> LAUREN CRISTALDI: Oh, that’s a good point. For that, there’s a couple of ways. The easiest would just be to go in here and change these colors. Maybe we make all of these gray and then we just have the current year standing out. Or we can make– what I did was Command or Control if you’re on Windows, and I just dragged another copy of that same measure. Which we can make– Actually, sorry. Let me do this. No matter what year it changes to, like let’s say I just want to see this year or last year, maybe it’s based on a parameter. It’s based on today. Well, next year, it’s going to be this year is 2025, last year is 2024. We don’t want those colors to change for the previous or the current year.
Our previous year would be the year the order date equals the year of today minus one. We are previous year. Actually, and we can use this on color, or we could use it to actually plot the lines. I actually suggest use it to plot the line. If we add an if condition, say if the year of the order date is the same as the year of today minus one, so last year. Then keeping my sales. I’ll just go ahead and wrap that. Aggregate some– you don’t have to do that, but I just like to do that. Now we have our previous year. We just duplicate that, which is a little easier, you do the drop down duplicate. We can change this to current year.
Now we want the year of the order date to just equal the year of today. That’s all we have to change. Say okay. I’m going to make a new sheet. We’re going to drag in. We need to make sure these are continuous. If you do the drop down, you can convert it to continuous. Also, if you select both of these and drag them to Show Me, it’ll automatically populate in that measure values shelf, which is what we want. We have our measure values. We want the measure names to be on color, the measure values on rows, and the order date on columns. We’ll change that again to be the quarter. Entire view. We’ll do those little markers again.
Now we have current year or previous year highlighted, so kind of consolidates those. No matter what you change it to or if the year changes, then it’ll always stay current or previous with those colors. I’m trying to think of another.
>> STUART TINSLEY: That’s cool. You don’t have to do any more. Are you too much?
>> LAUREN CRISTALDI: I got too into the lines now.
>> STUART TINSLEY: That’s great. That’s really cool. It shows you what you can do with Tableau with format.
>> LAUREN CRISTALDI: True.
>> STUART TINSLEY: No, keep going. That’s really cool.
>> LAUREN CRISTALDI: Oh, I was thinking one less. I think path would be another good one to do. We do measure names again. Drag it to path. Oh, no. I’m thinking of my rounded bars. Sorry about that. Made too many line charts. They’re all running together now. This is a good tip for just sticking with the current versus previous. I’ll try to run through these last two. Basically, this horizontal bar is going to be a lot like the first one. It’s just instead, I’ll bring out segment. Here’s our segment. Bring that to rows, and then bring our sales columns. This just defaults to columns and then we can bring segment onto color. Now we have the different colors for those categories.
A lot of times I’d say if you’re not going to show the labels, then don’t definitely keep the access, but if you are going to show the labels, so if I just hit “Text” or “Label” and then show mark labels. Now, these are displayed. Well, I don’t really need this access and we all know that dashboard real estate is very valuable, as much as we can save. See, I would just add those labels. Since we only have three, I think that looks a lot cleaner anyway, and then we would format, we’d get rid of the lines and everything. For our heat map, we look up measure value. Just bring that in. We actually want measure values on rows. Oh, sorry. Those for our bars.
We’re going to change this to a square. We’re going to bring, in this case, segment again to the rows and then we want measure names on the columns. Now we’re like 90% of the way there. We bring measure values again on to color. Now we’re seeing our heat map start to take shape. Only thing left is to bring measure values again on to label. Another tip for these heat maps, I really like to go into color and then add a border. You can make it white or really any color. Sometimes gray looks nice. It just helps kind of break them up without breaking them up too much. Subtly breaking them up. This is way too many measure values. Let’s just keep– you can actually do shift and get rid of a bunch of these at the same time.
Now we have quantity sales discount. This is some of the measures that we could be comparing. Right now it’s comparing one of these sales and discount all to each other. So obviously sales it’s going to be shaded the darkest, but that’s not really telling the story that we wanted to tell. If you go into measure values on color, you do the drop down and you say, “Use separate legends.” Now it’s going to shade based on each column instead of the whole of all of the different measures. [silence] In our relationship– this heat map is really similar to the one we just made. Only difference is we just have one measure. The sales bring that into detail. Then we have the order date up here, that’s the year, and order date right here. That’ll default to year again.
If we just change that to a discrete quarter, we change the marks to a square. Like the other one, entire view. Right about on the color. Do sales again on label, and then from color will make those borders again. In this case, we would just leave the legends so that we could see overall for these quarters and years. You could still do the separate legends. I don’t think they matter as much. Actually, it doesn’t let you do that with a single one, does it? No, you’d have to have a couple of different measure values in there to do separate legends.
For the scatter bubbles just with the two variables– this one doesn’t have our– with the three with quantity. If we bring out sales onto rows and profit onto columns, and it could be any of these. Right now it looks a little weird because we only have one dot, but that’s because we need more on detail. If I say I want quantity to be the size, then I want to look at this on the subcategory level. Add in subcategory, then we can add in subcategory again to color, or you could even add in category onto color. Then we have only these three. You can either change the shape to be anything, a star. Usually I just do the bubble, so just a circle will work.
When you do just the circle, you can add a border again, and I’ll make those stand out a little more. Then to do the different averages, don’t be afraid of the analytics tab. Really, it comes in handy. You just drag the average line onto the table so now it’ll go into both. You could just have it be in one, but this way it’ll go into both. You right click on that average line, we’ll make it dotted, and we can fill above or below, or just make it red for when it’s below. Then we would do the same thing again for our sales average. Fill below. If we wanted to add that animation again, you just drag order date onto pages and then they’ll either show you the year at default, or it can show you all the different quarters or you know any any date breakdown that you would want, and you just hit the play button.
[pause ]
>> LAUREN CRISTALDI: For the donut, and I want to make sure we have time for questions. I think this one that we just made, the only difference is using the product name and then category and then we’re just looking at more granular level. I just want to call that out since we just made the scatter plot one. To make the donut, you don’t have to use MIN, you can really use any function. I just do MIN (0), Enter. Just write it right in. Then Command or Control, drag. Then we have two of them, you do a dual access, entire view. Right click on one of the axes, synchronize. You don’t really need to do that. It’s just a good thing to be in practice of when you’re using dual access.
We’re going to change the first one to a pie. We’ll adjust the size a little bit. The second one will be a circle. Make it the same color as your background. I like to have thinner donuts. It’s really just a preference. From here, if we want to just look at sales, we’ll drag sales on to the angle of the pie, but we need something to slice by. In this case, because category only has three, now we can see the different values in each of those. If you want to do it by the percentage, really we could leave that there. If you want to actually see the percentage, then we would do sales again on the label or the detail, and we’d add a quick table calculation or percent of total. It would give us that percent of total for those different categories. They’re all pretty similar.
That middle one in this case, I would just do sales on label and we’ll adjust it. It fits in the center, and now we see our total sales versus how it’s broken out. The area now show how it’s laid out here. I just have segment on color, then we have sales on rows. We have a continuous quarter and year. This helps the area chart look a little– it flows a little better when it’s like this. You can also do it as discrete. That’s it for the area chart. You can also do it from the Show Me. It’ll make an area chart for you. For distribution, we covered the scatter plot. I’ll go over the histogram real quick. I really want to get into the map before we start questions.
I made this bin for quantity, but Superstore out of the box has this profit bin, which is cool. If we go over here, add a new sheet, and we do the profit bin on columns and the profit on rows. You can see how the different profits are distributed in those bins. Then you can actually– this is also out of the box with Superstore. You can address the bin size. There’s a suggested one. I can show you here because you can make bins out of any measure. The suggested is 283, but our parameter is just 200. To make it the parameter so that you can adjust it, you would just select that profit bin size. Say “Okay,” and then we can look at this parameter. It’s just an integer. It has a range of values that you would put in, and then the user can address those values.
Then for the map, real quick, we would do location. It’s already a hierarchy, which is nice, because then it knows where it’s supposed to go with the granular location. You just keep hitting that plus sign. We’ll get it all the way down to city. To get that filled on the back of just those states, drag state on to the add marks layer. See now it’s freaking out. It doesn’t know where some of the states are. It needs that country. We’ll add that to detail as well. Now that icon went away. So on the map marks card, let’s do the sales on color. Let me remove city. I got this little mixed up, but that’s okay. It will add city as a circle here.
Now all these states are being shaded by the amount of sales. You can see the amount of sales. Then for the circles, we can drag in the size as the quantity of the order or the number of orders. We can do it by category. Now we see that distribution it’s not standing out as much because of the colors we have, which is another good point to bring up. Make sure that you’re using colors that contrast when you have categorical color schemes. I wanted to leave some time for any Q&A.
>> STUART TINSLEY: Well, there was a question that came in. I said, specifically, we save it to the ends. That’s good. With the line charts, could you create this year view and a last year view and then update those formulas for year-to-date view?
>> LAUREN CRISTALDI: Yes. We want that current year and previous year. If we wanted to be the current year-to-date, we would say that if year of the order date equals year of today and order date is less than or equal to today. Now, since we’re already in the fourth quarter, it looks like that, but let’s change that.
>> STUART TINSLEY: Yes, the previous year is recorded for last year and then where you are as of November.
>> LAUREN CRISTALDI: Then we could also change the previous year, if you want, to just compare the year-to-date versus– Oh, I’m sorry. Teams has a mind of its own.
>> STUART TINSLEY: Yes, it does. Well, I think the big thing here too, is Tori, that was your question. It’s just a matter of inputting the right formula to capture year-to-date or whichever view and then you create a measure that you can then plot on the view here.
>> LAUREN CRISTALDI: Right. Exactly.
>> STUART TINSLEY: You changed your formula ever so slightly to– these year-to-date calculations always confused me and I started creating a one note with all of them documented. It’s all documented on the community forums, but having a cheat sheet with these formulas, year-to-day, previous year, previous quarter month, all that’s great and just document it somewhere, Tori, where you can pull from it when you need it. Because it’s rare that I see people like Lauren that can just reel this off on the fly.
>> LAUREN CRISTALDI: Oh, Yes. I even struggle with it sometimes, I’m not going to lie. [chuckles]
>> STUART TINSLEY: You just reeled it off pretty easily. [chuckles] I know what you mean. That’d be my advice, because I just keep a document with them and that really helps with common formulas that I’m not going to remember offhand. Cool.
>> LAUREN CRISTALDI: That’s a really good tip.
>> STUART TINSLEY: That’s saved me a lot of times. All right. We got two or three minutes. Any other questions that– I think, Xavier, you had– if time allowed, could you show us again how to add color in the trend line space, Lauren? Color in the trend line space.
>> LAUREN CRISTALDI: Oh. I was like, “Trend line?” Oh, okay.
>> STUART TINSLEY: Oh, yes. In that space right there. I see.
>> LAUREN CRISTALDI: Yes. From here you add in the average line from analytics, and if you right-click after it comes out and do edit. You can also do this from format. If you do edit, you go, “Fill below.” That’s where you can change that color, or you can do fill above and it would also change. You can also change the weight of your lines or the frequency of the dashes or if it’s solid.
[silence]
>> STUART TINSLEY: Very cool. This is– Xavier, to your question. Lauren is in the desktop app. Lauren, is that specific, that level of formatting, is that–
>> XAVIER WILSON: I’m following along on the website and trying to replicate some of the things, and it appears that that option is not available when I’m on the website. I was just curious if I was missing something on that.
>> STUART TINSLEY: No. You’re probably not. That question’s asked a lot. The biggest difference, if you’re someone that uses desktop or web, the web version, Xavier, that is probably the biggest gap is just from a formatting. The degree of formatting that you can do sometimes doesn’t exist. If you have a creator seat, you could get a desktop license and you can link that with your Tableau site, your Tableau cloud, or server site, and you can get a little bit more, call it control over formatting.
>> LAUREN CRISTALDI: Yes. Absolutely.
>> STUART TINSLEY: All right. Any other questions? I know we’re right at time. My clock is probably a little fast. Any other questions? Otherwise, Lauren, tremendous presentation here.
>> LAUREN CRISTALDI: This was fun. I like to putting it together.
>> STUART TINSLEY: “This is fantastic,” says Scott. That’s great. Thank you for the feedback, Scott. I will see you next month. We’ll have it recorded and sent out. Again, it’s on our YouTube channel. Reach out to us if you have any topic ideas. We’re always looking for ideas. If you can’t tell, I keep saying that, because we would love some feedback on, “Hey, could you do this?” Otherwise, we’re going to keep picking topic areas. Help us out if you have any areas that are giving you trouble.